Dans Logic Pro, l’historique des annulations permet d’afficher toutes les actions...
Actu
Bureautique
Comment revenir en arrière dans un mail ?
Quel est l’équivalent de Word pour Mac ?
Les pages (l’équivalent de Word), Keynote (l’équivalent de Power Point) et Numbers...
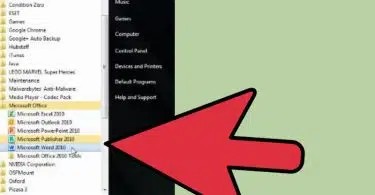
Comment installer Microsoft Office 2010 gratuitement ?
Si le package Office coûte seulement 99€ et qu’il est possible de réutiliser ses anciennes...
Télécharger des magazines gratuits en ligne
Avec l’avènement d’Internet, l’accès à l’information est devenu plus facile que jamais. Les...
SEO